Free Elementor Blocks – Especially for Bloggers & Affiliate Marketers
Do you want to design your blog like a professional? Download my free Elementor Blocks today, and improve your blog post appearance with Elementor Reusable Blocks.
About Elementor Resources Designer
Hello, My name is Ban Sharma and I have been using WordPress for 3+ years. I have designed numerous websites using Elementor.
Elementor is my favorite page builder. I have been using Elementor for the past 2 years. Till now, the number of websites I have designed for my clients by using the help of Elementor only.
If you are a beginner in Elementor and don’t know how to design your theme, then download my free elementor templates json file.
Why Choose My Elementor Post Block?
- No need to spend money on Coupon Plugins
- Premium Designs
- File size less than 10kb
- Use on multiple websites
- 100% Safe file
Free Elementor Blocks that are specially built for Bloggers & Affiliate Marketers
35+ Reusable Elementor Blocks / Watch Demos before Download

1. Amazon affiliate blocks (Updated)
Showcase your Amazon affiliate products in a better way and increase your affiliate sales.

2. Coupons & Deals blocks
No coupon plugin is required. Use modern design deals & coupon blocks in your article.

3. Pros & Cons blocks
Showcase your product’s pros and cons in a better way, and build trust.

4. Web hosting blocks
Struggling to design your web hosting post like professional bloggers? check these blocks.

5. Call-to-Action blocks (Updated)
Create a high-converting call-to-action button and section to sell online stuff.

6. FAQ blocks
No need to waste time designing FAQs from scratch. Get exceptional FAQ designs.

7. About blocks (New)
About us page is vital for every website, so present it creatively with professionally designed blocks.

8. Clients blocks (New)
Highlight our Valuable clients in a beautiful way.

8. Contact form blocks (New)
No more boring contact form, Import creative form design that users will love.

8. Subscriber form blocks (New)
Now, it’s too easy to collect emails from your targeted audience, Just import premade Elementor subscriber blocks.

9. Hero section blocks (New)
Hero section is an important part of your website, so make it stylish.

10. Feature blocks (New)
Showcase your product’s features using Elementor feature blocks.
Free Elementor Blocks Designed by Ban Sharma
Today, I’m going to introduce custom Elementor blocks that I created entirely on my own. In fact, I have designed these blocks, especially for bloggers and affiliate marketers. I’m sure you will love these blocks.
I’m also a blogger and affiliate marketer, I know very well how important it is to put interactive elements to make a post engaging. Without it, your post will look less effective and the user will not stay on your website for long.
Problems occur especially for beginners, they are initially short of money due to which it’s not possible for them to purchase paid WordPress plugins.
Being a blogger I understand this problem, that’s why I giving you these blocks for free.
Sometimes it happens that you like the design of someone else’s blog post, and you also want to apply that type of design to your blog post.
In most cases, you can’t create that type of design in WordPress because they are created through coding. In that case, you have to use outdated designs.
Many bloggers use Thrive Architect to design their blog posts, but they are unaware of Elementor’s power. You can design advanced custom blocks, which you won’t find anywhere on the Internet. To create these kinds of designs, you should know how to use the Elementor properly.
Most probably, you are using an Elementor already, whether it is the free version or the pro. However, in order to achieve the advanced blocks which are given in this post, you don’t have to use Elementor Pro, you can get it through the free version only.
How to add Blocks in Elementor (Step-by-Step Guide)
Step#1 Firstly, you will have to download the given Elementor blocks which will be in the .zip file.
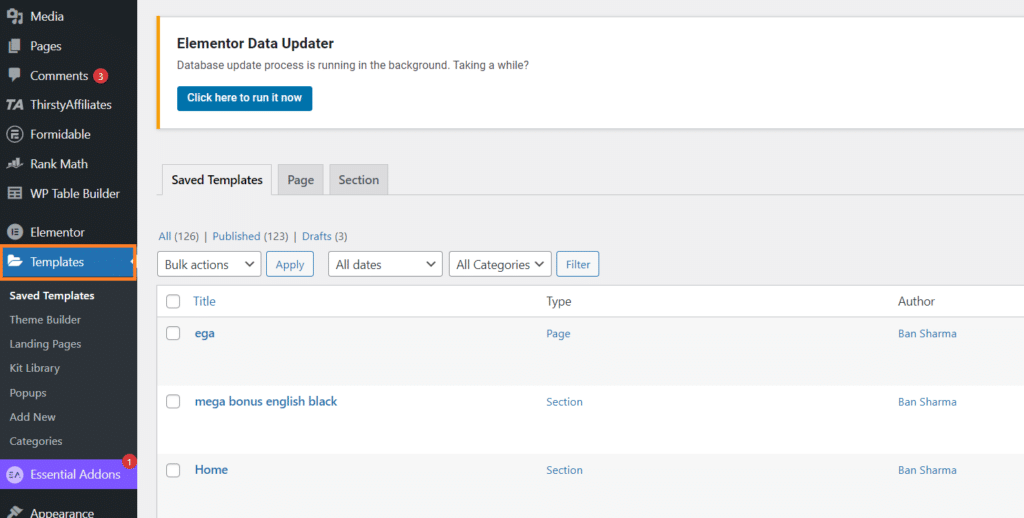
Step#2 Download Elementor, ignore if you have already installed it. Now go to your dashboard and click on the templates.

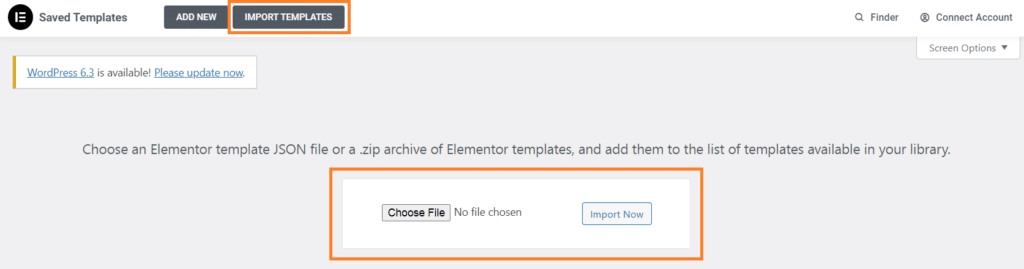
Step#3 Now, click on “import templates“.

Step#4 You have to import the downloaded blocks now.
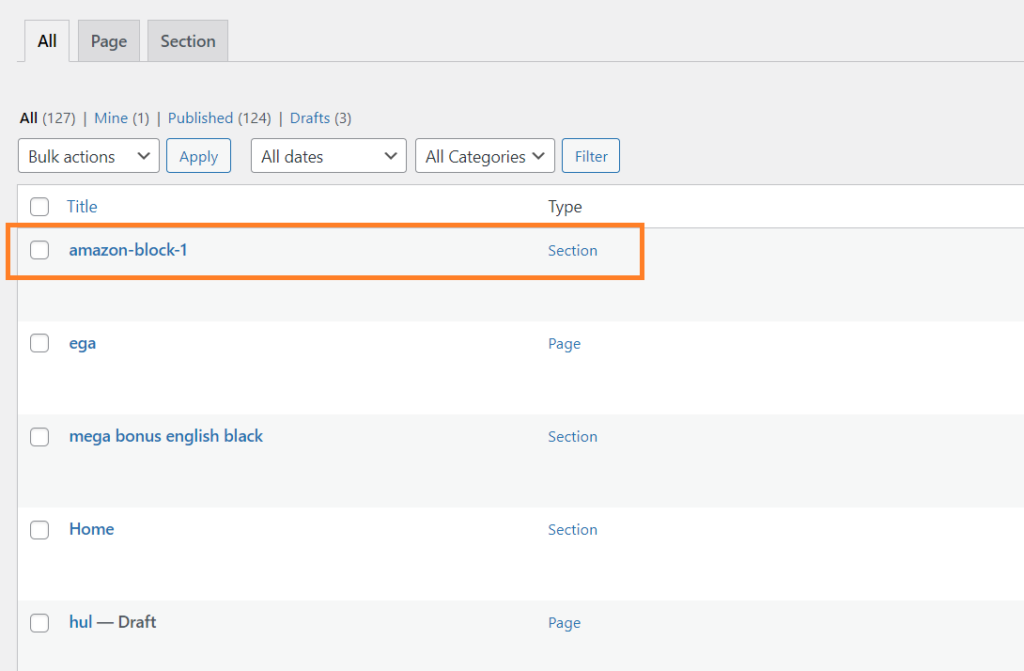
Step#5 After Importing, you can see all the blocks along with names in the saved templates.

Step#6 Now click on “add new” post and select “Elementor full width” in the post attribute. You can do this accordingly. Your main motive is to design the post through Elementor.
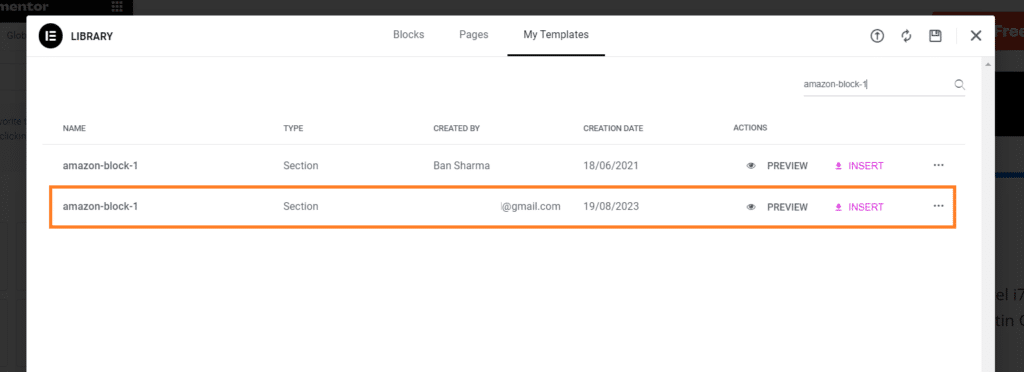
Step#7 Now, after opening the Elementor editor, click on “add template” and then go to the “my template” option. Here you will get all the blocks that you have saved till now and accordingly, you can insert the block into your post.

Step#8 Change the content and image and your section is ready.
Final Words
I hope you liked these blocks. I will update more blocks in this post. If you have any questions, comment down below.

links don’t work
Which block designs did you wish to download?